Construction d’interfaces numériques UX/UI intuitives

Construction d’interfaces numériques UX/UI intuitives
Quand Usense a contacté Storm, la startup venait à peine de naître. Ils avaient l’idée, mais tout était à créer.C’est le début d’une belle collaboration, qui dure encore aujourd’hui.
Usense révolutionne le diagnostic précoce avec une solution portable et intelligente, pour démocratiser la médecine préventive et accélérer l’accès à la santé augmentée.
Créer une expérience numérique multiplateforme fluide pour visualiser et exploiter des données médicales complexes.

Formaliser une vision autour des usages métiers et des parcours utilisateurs futurs.

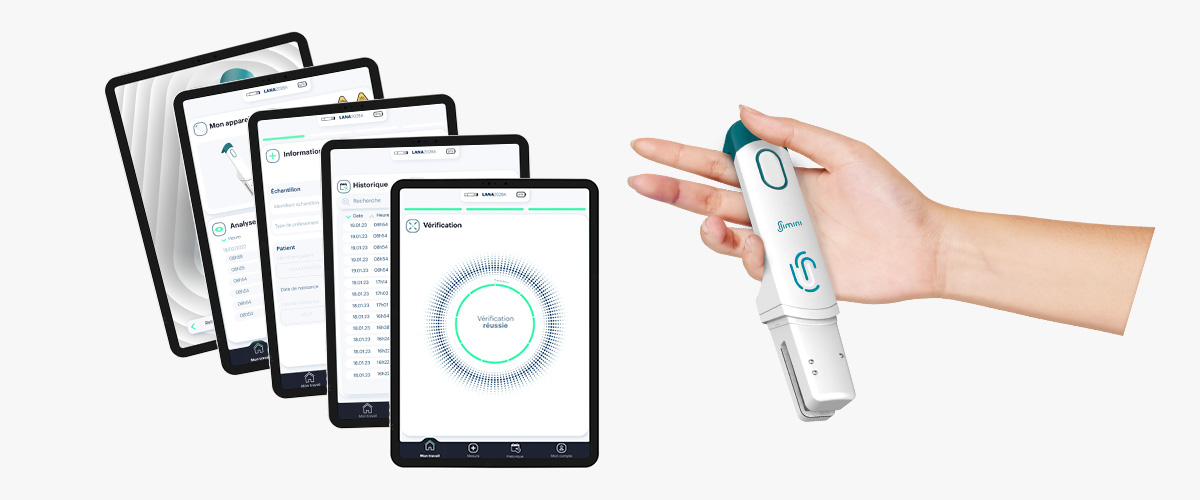
Concevoir une application tablette dédiée aux techniciens, alliant mobilité et efficacité.

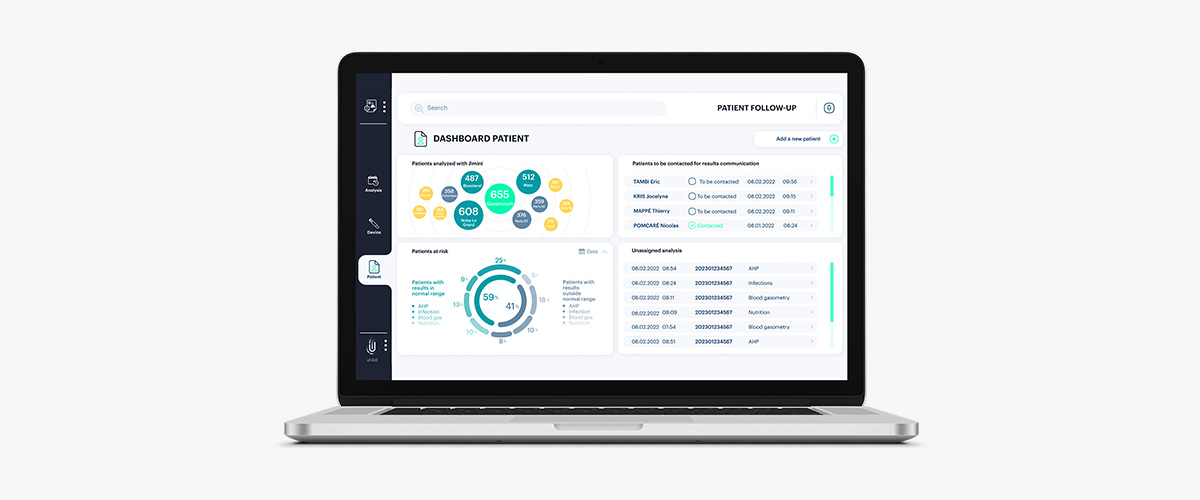
Développer un dashboard en ligne pour analyser et interpréter facilement les résultats.

Structurer un design system modulaire pour harmoniser l’interface de tous les outils.

Optimiser le site web pour mieux présenter l’offre, capter l’intérêt et générer des leads.


Notre approche
De tous nos clients, Usense fait partie de ceux où on fournit un accompagnement global sur des projets très diversifiés, tous décisifs pour l’entreprise. On a donc instauré des outils et règles essentielles pour atteindre nos objectifs, et on est passé par différentes étapes. On vous explique. On a donc instauré des outils et règles essentielles pour atteindre nos objectifs, et on est passé par différentes étapes. On vous explique.
Dès les premières discussions, Usense exprimait une volonté claire : concevoir une expérience numérique innovante, simple et puissante, capable d'accompagner le diagnostic précoce de manière fluide. Ensemble, on a défini une vision produit centrée sur les usages métiers, les contraintes terrain et la valorisation de données médicales complexes.
On a conçu des outils numériques adaptés à chaque utilisateur : opérateurs de santé, chercheurs, décideurs. Qu’il s’agisse de l’application tablette ou du dashboard d’analyse, chaque interface répond à un besoin précis, avec une ergonomie pensée pour le quotidien et un design centré sur la lisibilité et l’efficacité.
Pour assurer une expérience fluide sur tous les supports, un design system modulaire a été mis en place. Il aligne les outils numériques à l’identité de marque, facilite les développements et garantit une cohérence dans les parcours, du site web jusqu’aux outils métiers.

Nos incontournables : une vision globale du projet et un design system complet.
Une expérience numérique au service de l’ambition Usense.
Notes : expliquer l’importance de se réunir avec le client en amont du projet pour former un plan d’attaque/ vision des solutions numériques Usense. Nos missions :
- Détecter les opportunités dans le projet
- Etablir des étapes projets
Deux objectifs à ça :
- S’aligner avec le client et organiser le projet
- Préparer et mettre en forme des arguments chocs pour des futures levées de fond

Deuxième élément principal avant de commencer : un design system béton
Dès les premières étapes du projet, la création d’un design system cohérent s’est imposée comme un levier essentiel pour garantir la qualité, la cohérence et l’efficacité du produit final. Un design system bien défini permet non seulement d’harmoniser l’interface à travers l’ensemble des écrans, mais aussi de fluidifier la collaboration entre designers et développeurs. Il favorise la réutilisation des composants, réduit les incohérences visuelles et accélère le processus de mise à jour ou d’évolution du produit. Pour Usense, poser ces fondations dès le début a permis de concevoir une expérience utilisateur claire et homogène, tout en assurant une évolutivité et une maintenance simplifiées sur le long terme.


Pour concevoir une solution adaptée aux besoins réels, nous avons réalisé une étude terrain combinant entretiens, observations et questionnaires auprès des différentes cibles (Médecins, chercheurs, laborantins, commerciaux, clients). Cette approche nous a permis de récolter des données précises sur leurs usages, attentes et points de blocage. Ces insights ont ensuite guidé les décisions de conception, assurant un produit aligné avec les besoins concrets des utilisateurs et créant une expérience véritablement centrée sur eux.


Sur toutes les solutions numériques proposées à Usense, on a fait en sorte de fournir des maquettes facilement exploitables pour les développeurs, avec une mise à disposition des règles nécessaires à un bon développement aux équipes internes.
Le travail des datavisualisations
Dans un contexte où la donnée technique peut rapidement devenir illisible pour les décideurs, il est crucial de transformer l’information brute en visualisations percutantes et immédiatement exploitables. Pour Usense, on a remplacé la présentation textuelle des données par des datavisualisations conçues sur mesure, adaptées aux besoins des différentes parties prenantes. Ces représentations permettent de dégager rapidement des tendances, d’identifier des anomalies et de faciliter la prise de décision stratégique. Une datavisualisation bien pensée devient ainsi un véritable levier business : elle aligne les équipes, accélère la compréhension et maximise la valeur des données pour l’organisation.




Notes : fonction de cette app tablette:
application permettant aux employés de labo de piloter le Jimini et de lancer des mesures, ainsi que de restituer les données
elle a été créée avec une navigation simpl et intuitive, et l’interface est visuellement claire, dynamique et moderne, pour être visible dans des environnements sombres ou mal éclairés comme les labos.

Autres cibles à prendre en compte: les administrateurs, avec des besoins spécifiques de gestion de flotte et administrative. On a donc prévu en parallèle de tests sur le terrain d'intégrer des fonctions de multi-gestion de flotte de flottes d'appareils dans une structure et également sur plusieurs structures d'une même entité et d'entités différentes. Le but final étant de gérer à distance les investissements réalisés et de mesurer la performance des données collectées sur le terrain.


Le site web Usense : une vitrine moderne et clarifiée
Pour maximiser l’impact d’un site web, il est indispensable de garantir une lisibilité optimale tout en respectant les codes visuels de la marque. Dans le projet Usense, on a veillé à retranscrire fidèlement l’identité graphique et les valeurs de l’entreprise à travers une charte cohérente et un design épuré. On a également structuré les contenus de façon à hiérarchiser les informations clés, en mettant en avant celles qui répondent directement aux attentes des différents publics cibles. Ce travail a permis de créer une expérience claire, engageante et rassurante, renforçant la crédibilité de la marque et facilitant la conversion des visiteurs.
Flashback : Usense X Renault pour Vivatech 2024
Usense est intervenu sur le salon Vivatech 2024, aux côtés de Renault. Installés dans un truck au service de la santé by Renault, Usense a présenté une interface factice, intégrant Jimini dans le véhicule, pour des prises de mesure nomades, à tout moment. Storm a pu construire cette interface tirée de l’application tablette, en utilisant l’identité visuelle Usense comme base, pour une présence de marque subtile mais présente.

Notre collaboration en quelques chiffres


de collaboration







Vous êtes intrigués par notre activité ? Des questions ou besoins à nous partager ? N’hésitez plus !
Lancer mon projetDécouvrez ces projets
Découvrez comment nos clients ont su tirer parti du design pour atteindre leurs objectifs et performer auprès de leur marché tout en augmentant leur qualité perçue.









